
有料テーマのアフィンガー6を購入したのだから、デザインに優れた機能を使い果たしたいですよね?
ヘッダーには記事スライドショーを設定して、とてもカッコ良くなりました。
アフィンガー6にはヘッダー画像下にヘッダーカードを簡単に設定する事が出来ます。ヘッダーカードに観てもらいたい記事やカテゴリのリンクを設定する事で、サイト内の回遊を高める事が出来ます。
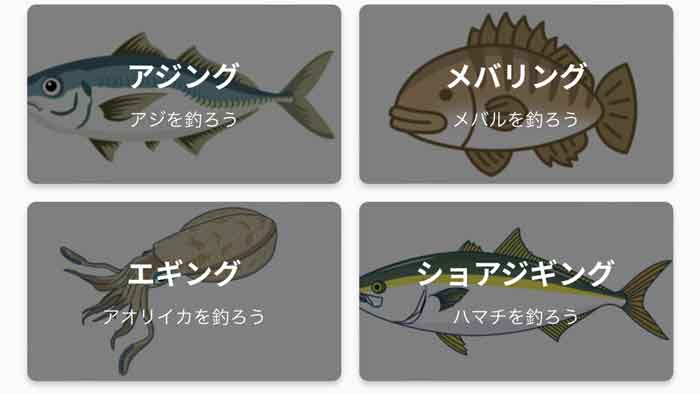
TOPページのヘッダーにカード型リンクを最大4つまで設置する事が出来ます。

今の所釣りカテゴリメインの4種類のリンクを設定しています。カッコイイと言うより可愛い系になっていますが、目を引くヘッダーカードになっているでしょ?
アフィンガー6のヘッダーカード設定方法について説明していきます。初心者でも簡単に設定が出来る様に設定画面の画像を交えながら詳しく説明していきます。
ヘッダーカード設定アフィンガー6でヘッダーをカスタマイズ

それでは下記の手順で設定画面へ移動して下さい。
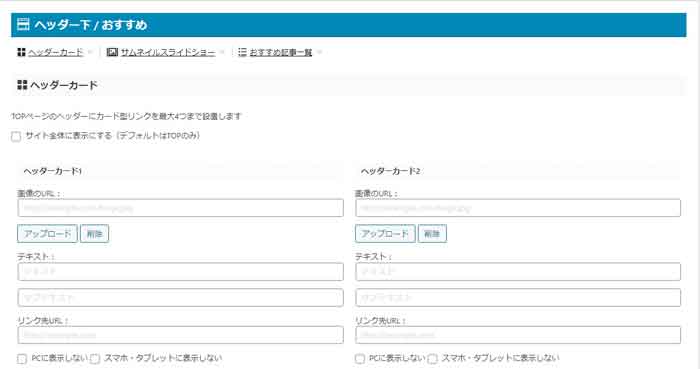
ダッシュボード → AFFINGER管理 → ヘッダー下/おすすめ

この画面でヘッダーカードの設定を行います。
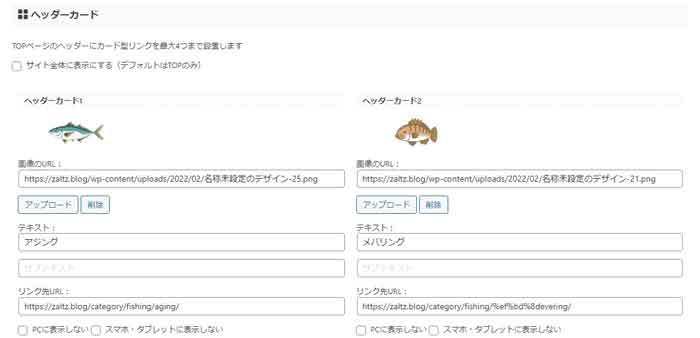
ヘッダーカード画像のURL設定
ヘッダーカードの画像URLを設定します。ヘッダーカードの画像サイズは1200px × 300px。画像サイズがバラバラではダメみたいです。
カスタムサイズの画像編集はCANVAが便利です。
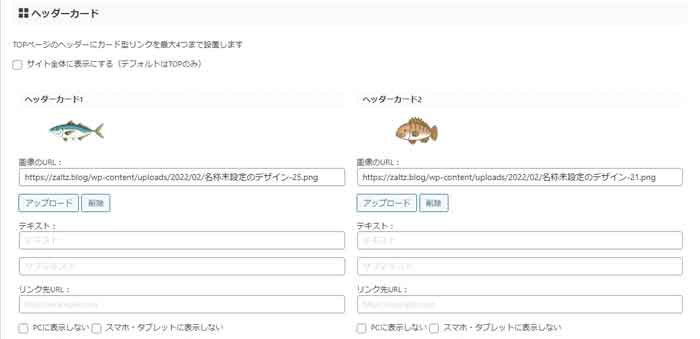
アップロードから準備した画像を設定してSaveボタンを押して下さい。

設定画面がこの様に変わって、サイトにヘッダーカードが表示されます。

ヘッダーカードのリンク先URLを設定
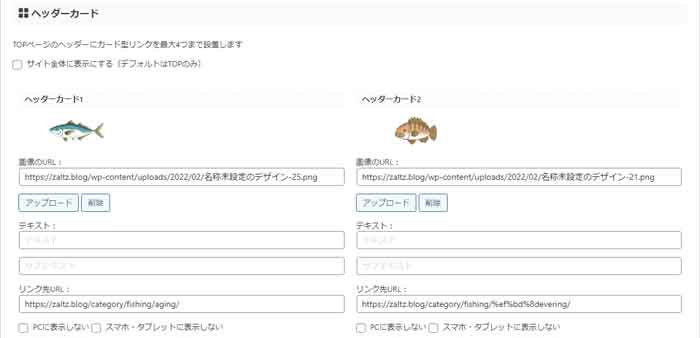
ヘッダーカードで誘導したい記事のURLやカテゴリのURLを、リンク先URLに入力してSaveボタンを押して下さい。

この設定をする事でサイトに表示されているヘッダーカードをクリックする事で、設定したURLが表示される様になりました。
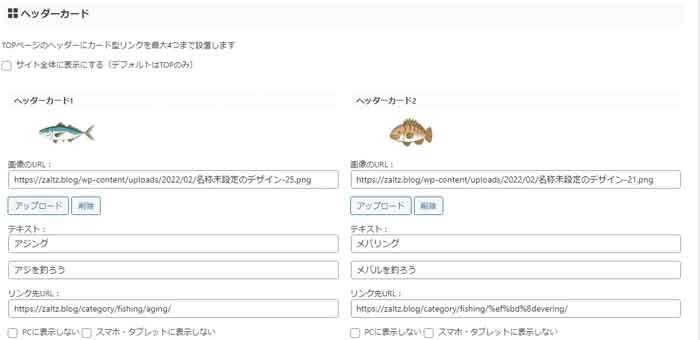
ヘッダーカードにテキストを設定
ヘッダーカードに文字を入力する事が出来ます。テキストに表示したい文字を入力してSaveボタンを押して下さい。

サイトに表示されたヘッダーカードにテキストの文字が表示される様になります。

残念ながら画像とテキストが被って読みづらいですね。
テキストは2行目も入力が可能です。テキスト2行目に表示したい文字を入力してSaveボタンを押して下さい。

サイトに表示されたヘッダーカードにテキストの文字が2行表示される様になります。

2行目のテキストはほぼ読めませんね。
ヘッダーカードのデザイン設定
ヘッダーカードのデザイン変更が可能です。
- テキストのある背景画像をぼかす
- テキストのある背景画像を暗くする
- デフォルト
- 角丸にする
- スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
デフォルトのヘッダーカードデザインがこちらです。先程も言いましたがデフォルトではテキストが読めません。

テキストのある背景画像をぼかすを使ってみます。背景画像をぼかしてもテキストは読めませんでした。

テキストのある背景画像を暗くするをつかってみます。背景画像を暗くする事でテキストがしっかりと読める様になりました。

ヘッダーカードを角丸にしてみます。角が少し丸くなり良い感じです。

スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍にしてみます。
先ずはスマホヘッダーカードのノーマル表示です。

スマホヘッダーカードの倍表示です。

ちょっと分かり辛いですが、倍の方はヘッダーカードがデカいです。個人的にはノーマル表示で良いと思います。
まとめ

アフィンガー6のヘッダーカードの設定が上手く出来ましたか?
アフィンガー6なら簡単な設定でデザイン性の高いヘッダーカードが簡単に設定出来ました。
今の所カテゴリのリンク先にしていますが、これからどうしても観てもらいたい記事をリンクして行きたいと思います。
ヘッダーカードは目立つ場所に有りますのでクリックしてもらえそうなので、読んで欲しい記事をリンクすると効果が有ります。
\ブログを始めるなら国内最速のConoha WING/
