WordPress有料テーマのアフィンガー6を購入したのだから、地味なヘッダー画像のままではなくヘッダー記事スライドショーでカッコ良くしていきましょう。
ヘッダー記事スライドショー設定方法

ヘッダー記事スライドショーをするにはアイキャッチ画像入りの記事を公開していることが条件になります。
表示するIDを決定する
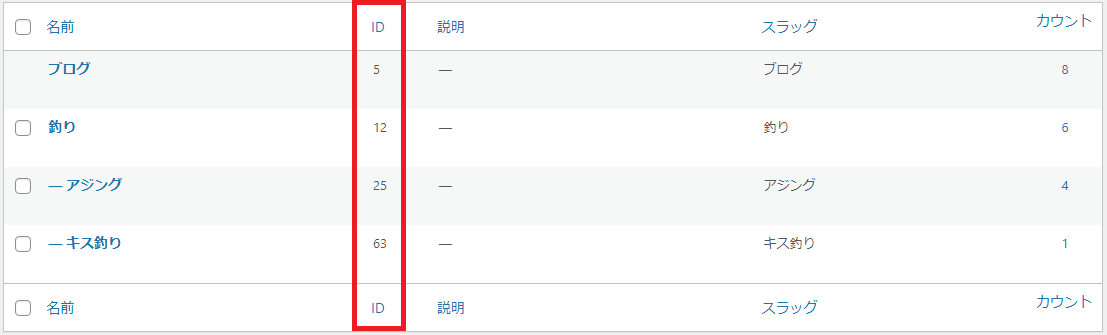
ヘッダー記事スライドショーに表示させるカテゴリを決めます。 WordPress のカテゴリページでIDを確認します。
ダッシュボード → 投稿 → カテゴリ
ヘッダー記事スライドショー に表示するカテゴリーのIDをメモって下さい。

親テーマを設定すれば子テーマは表示されますので、子テーマのIDは不要です。
記事スライドショー設定
ヘッダーに記事スライドショーを表示する様に設定します。
ダッシュボード → AFFINGER管理 → ヘッダー → 記事スライドショー設定
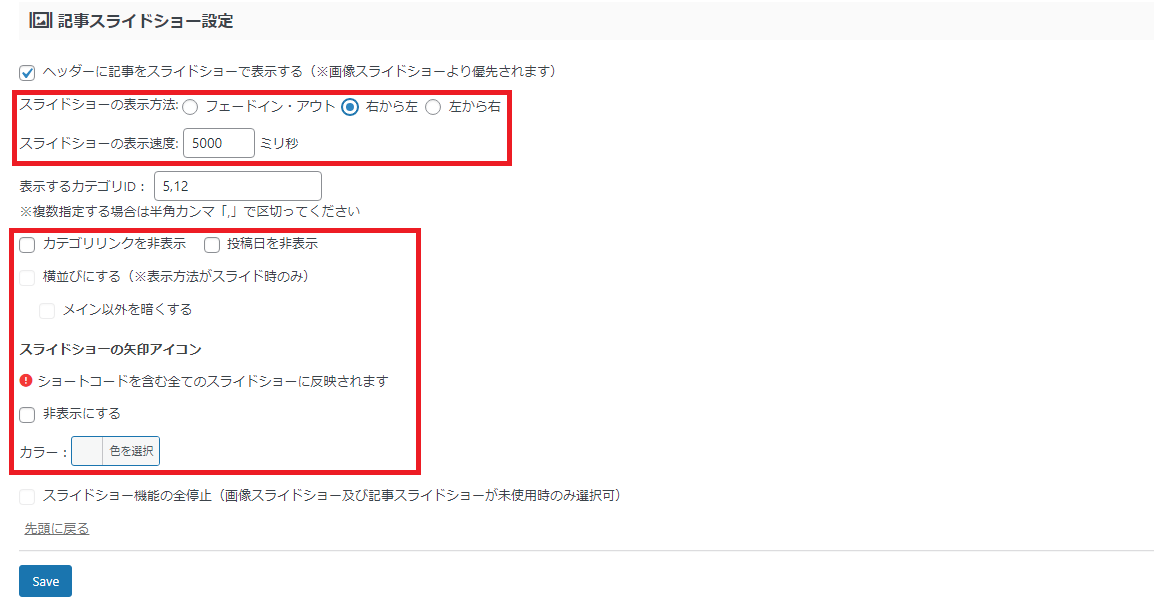
記事スライドショー設定メニューの「 ヘッダーに記事スライドショーを表示する 」にチェックを入れるだけです。
次に表示するカテゴリIDを入力します。
Saveをクリックするとヘッダーで記事スライドショーが表示される様になります。

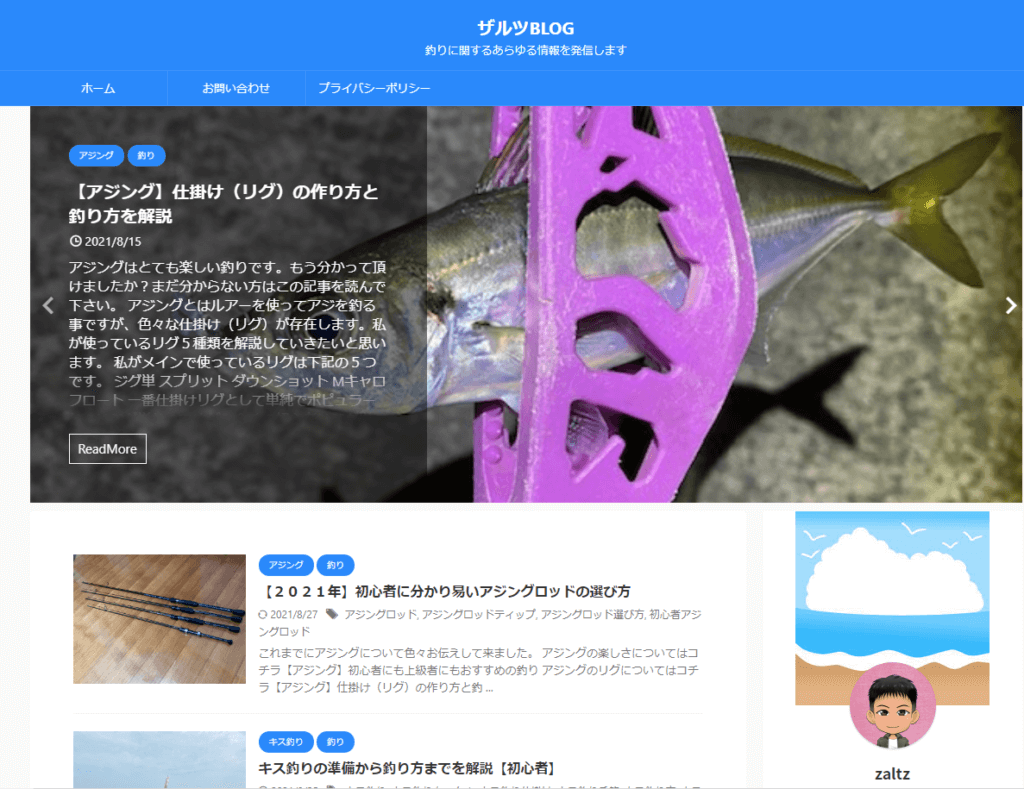
ヘッダーを確認してみましょう。

流石有料テーマのアフィンガー6だけに簡単にデザイン性の高いヘッダーに変更できる事が出来ました。
ヘッダー記事スライドショー詳細設定
ヘッダー記事スライドショーの細かな設定が出来ます。

スライドショーの表示方法
スライドのタイプを変更出来ます。
- フェードイン・アウト
- 右から左
- 左から右
フェードイン・アウトは一瞬で切り替わるが、右から左のスライド感が良いので個人的には右から左に設定しました。
スライドショー表示速度
記事スライドの時間調節が出来ます。初期設定は5000ミリ秒=5秒です。
カテゴリリンクを非表示
カテゴリリンクを非表示に出来ます。

投稿日を非表示
投稿日を非表示に出来ます。

スライドショーの矢印アイコンを非表示にする
矢印を非表示に出来ます。

横並びにする
スライドショーの表示方法を右から左と左から右に設定している場合のみ横並びが出来ます。
スライドショー表示方法を「右から左」か「左から右」を設定してSaveした後横並びにするが設定できます
中央に記事スライドを表示して、通過した記事スライドと次に来る記事スライドを両サイドに表示させれます。
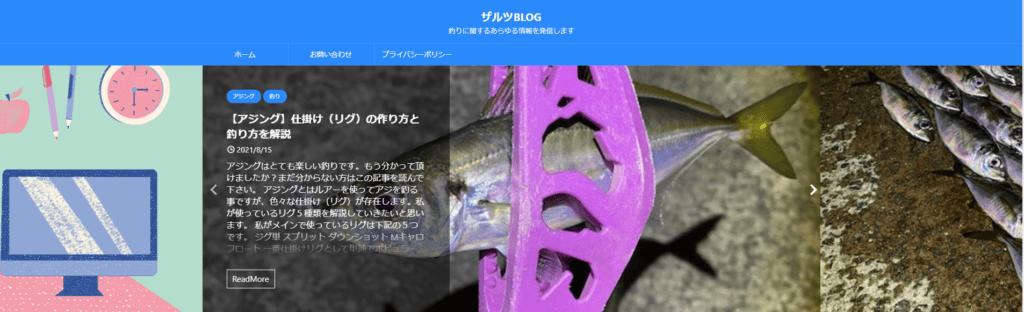
横並びにしてみました。

ちょっとセンター記事スライドと両サイドの記事スライドの区切りが分かり辛いですね。
メイン以外を暗くする
両サイド記事スライドを暗くする事が出来ます。

少し区切りがはっきりしたかな。
まとめ

ザルツBLOGのヘッダー画像は無料ブログ時代の夜景を設定していました。せっかく WordPress有料テーマのアフィンガー6 を購入したのにデザイン性に劣る感じが有りました。
今回ヘッダー記事スライドショーを表示させる様になって、明らかに無料ブログでは出来ない事が出来て良い感じになったと思います。
まだまだアフィンガー6を使いこなせていないので少しずつやって行こうと思います。
参考記事はコチラアフィリエイトに最適なブログサービス!無料ブログの限界越えを目指す!!
