
せっかくカエレバのリンクが作れる様になったのに、出来たリンクを見てがっかりした人は多いと思います。
リンクがボタンでは無く、文字リンクになっているので、見た目としては地味ですしオシャレと言い難い。
カエレバリンク作成したいならコチラの記事を参考にして下さい↓↓↓
そんなカエレバのリンクをオシャレにカスタマイズして、完成されたリンクで信頼度をUPさせる。そしてクリック率を上げて行く方法を解説します。
カエレバのデザインをカスタマイズ

冒頭でも言いましたが、カエレバのリンクはカスタマイズしない状態では、とても地味でオシャレとは言い難い。安っぽいリンクで残念ながら訪問者から見て不審に思われる様なリンクです。
カスタマイズ前のリンク

とにかく地味じゃないですか?インターネットが始まった頃かの様な文字リンクです。これでは訪問者がクリックする気持ちになれないと思いませんか。
カエレバリンクを使うなら、デザインのカスタマイズは必須です!必ずカスタマイズを実施してオシャレなリンクを作成しましょう。
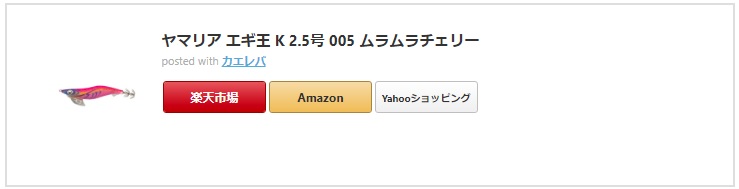
カスタマイズ後のリンク

リンクをカスタマイズすると、こんな感じでオシャレになって訪問者から見て不信感は無くなります。
商品リンクはボタン式がやはり見た目が良くて、クリックしたくなりますね。
とにかく簡単にカスタマイズ出来ますので、是非やってみましょう。
バックアップ
CSSを追加する為万が一に備えてバックアップを取りましょう!
サーバーのWAFをOFFにする
外観のカスタマイズするにはサーバーのWAFをOFFにする必要が有ります。
WAFとは?Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策です。
ザルツBLOGのサーバーはConoHa WINGですので、今回はConoHa WINGでの設定方法を記載しておきますが、どんなサーバーも設定が有ると思いますので検索して見て下さいね。
サイト管理 ⇒ サイトセキュリティ ⇒ WAF

利用設定のOFFをクリックするだけです。
追加CSSコードをコピー
今回デザインの追加CSSコードはコチラ⇒NOMAD CODEのサイトを参考にさせて頂きました。
下記の追加CSSコードをコピーして下さい。
/*
* Copyright (c) NomadWorks
* Design: NomadCode
* https://www.code.nomad.inc/
*/
.kaerebalink-box {
width: 100%;
margin: 20px auto;
border: 2px solid #DEDEDE;
padding: 25px;
max-width: 100%;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
background: #fff !important;
font-family: sans-serif !important;
}
.kaerebalink-box p {
font-size: 15px;
line-height: 1.4em;
margin: 0;
padding: 0;
}
.kaerebalink-box .kaerebalink-image {
float: left;
min-width: 130px;
}
.kaerebalink-box .kaerebalink-image img {
display: block;
width: 100%;
max-width: 130px;
}
.kaerebalink-box .kaerebalink-name {
font-size: 15px;
}
.kaerebalink-box .kaerebalink-name:first-child a {
font-weight: bold;
}
.kaerebalink-box .kaerebalink-name a {
text-decoration: none;
color: #333;
}
.kaerebalink-powered-date a {
text-decoration: underline !important;
color: #55A8DC !important;
}
.kaerebalink-box p {
margin: 0;
margin-bottom: 5px;
}
.kaerebalink-box .kaerebalink-powered-date {
color: #aeaeae;
font-size: 11px;
}
.kaerebalink-box .kaerebalink-detail {
font-size: 12px;
color: #5D5D5D;
padding-bottom: 5px;
line-height: 2em;
}
.kaerebalink-box .kaerebalink-link1 {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
float: left;
width: 100%;
padding-bottom: 0 !important;
}
.kaerebalink-box .kaerebalink-link1 div {
margin: .5%;
}
.kaerebalink-box .shoplinkamazon {
background: transparent linear-gradient(180deg, #F6DDA2 0%, #EFC04B 100%) 0% 0% no-repeat padding-box !important;
border: 1px solid #A88735;
border-radius: 3px;
text-align: center;
min-width: 60px;
width: 33%;
padding: 3px 5px 5px 5px;
display: inline-block;
}
.kaerebalink-box .shoplinkamazon a {
font-size: 12px;
color: #323232;
text-decoration: none;
font-weight: bold;
}
.kaerebalink-box .shoplinkrakuten {
background: transparent linear-gradient(180deg, #E85B5B 0%, #BF0000 100%) 0% 0% no-repeat padding-box !important;
border: 1px solid #9D0000;
border-radius: 3px;
min-width: 60px;
width: 33%;
padding: 3px 5px 5px 5px;
text-align: center;
display: inline-block;
}
.kaerebalink-box .shoplinkrakuten a {
font-size: 12px;
color: #FFF;
text-decoration: none;
font-weight: bold;
}
.kaerebalink-box .shoplinkyahoo {
background: transparent linear-gradient(180deg, #FFFFFF 0%, #F0F0F0 100%) 0% 0% no-repeat padding-box !important;
border: 1px solid #BEBEBE;
border-radius: 3px;
min-width: 60px;
width: 33%;
padding: 3px 5px 5px 5px;
text-align: center;
display: inline-block;
}
.kaerebalink-box .shoplinkyahoo a {
font-size: 8px;
color: #323232;
text-decoration: none;
font-weight: bold;
}
.kaerebalink-box .shoplinkseven {
background: transparent linear-gradient(180deg, #1F86C1 0%, #063A57 100%) 0% 0% no-repeat padding-box !important;
border: 1px solid #18316A;
border-radius: 3px;
min-width: 60px;
width: 33%;
padding: 3px 5px 5px 5px;
text-align: center;
display: inline-block;
}
.kaerebalink-box .shoplinkseven a {
font-size: 12px;
color: #FFF;
text-decoration: none;
font-weight: bold;
}
.kaerebalink-box .kaerebalink-link1 {
padding-top: 5px;
padding-bottom: 10px;
}
.booklink-footer {
display: none;
}
.kaerebalink-link1 a,
.booklink-link2 a,
.tomarebalink-link1 a,
.product-item-buttons a {
margin: auto !important;
background: none !important;
}
@media screen and (min-width: 769px) {
.booklink-link2,
.kaerebalink-link1,
.tomarebalink-link1,
.product-item-buttons {
flex-wrap: inherit;
}
}
@media (min-width: 700px) {
.entry-content {
font-size: 100%;
}
}
@media(max-width:1170px) {
.kaerebalink-box {
font-size: 10px !important;
}
.kaerebalink-box .shoplinkyahoo a {
font-size: 8px;
}
.kaerebalink-link1 a,
.booklink-link2 a,
.tomarebalink-link1 a,
.product-item-buttons a {
padding: 8px;
}
}
@media (max-width: 1050px) {
.kaerebalink-box .shoplinkamazon,
.kaerebalink-box .shoplinkrakuten,
.kaerebalink-box .shoplinkyahoo,
.kaerebalink-box .shoplinkseven {
max-width: 150px !important;
}
.kaerebalink-box .kaerebalink-image {
min-width: 110px;
}
.kaerebalink-box .kaerebalink-image img {
max-width: 110px;
}
.kaerebalink-box {
width: 100%;
}
}
@media(max-width:767px) {
.kaerebalink-box {
display: block;
}
.kaerebalink-box {
max-width: 320px;
width: 100%;
}
.kaerebalink-box .kaerebalink-link1 div {
box-sizing: border-box;
}
.kaerebalink-box .kaerebalink-image {
float: inherit;
margin-bottom: 15px;
width: 100%;
}
.kaerebalink-box .kaerebalink-image img {
margin: auto;
}
.kaerebalink-powered-date {
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.kaerebalink-box .kaerebalink-detail {
text-align: left;
}
.kaerebalink-box .kaerebalink-link1 {
width: 100%;
margin: auto !important;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.kaerebalink-box .shoplinkamazon,
.kaerebalink-box .shoplinkrakuten,
.kaerebalink-box .shoplinkyahoo,
.kaerebalink-box .shoplinkseven {
width: 49%;
margin-bottom: 2% !important;
}
.kaerebalink-box .kaerebalink-link1 {
display: inline-block;
}
.kaerebalink-box .kaerebalink-link1 {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex !important;
}
.kaerebalink-box .kaerebalink-link1 {
padding-left: 0 !important;
}
}
@media(max-width:320px) {
.kaerebalink-box .kaerebalink-link1 {
padding-left: 0 !important;
}
}
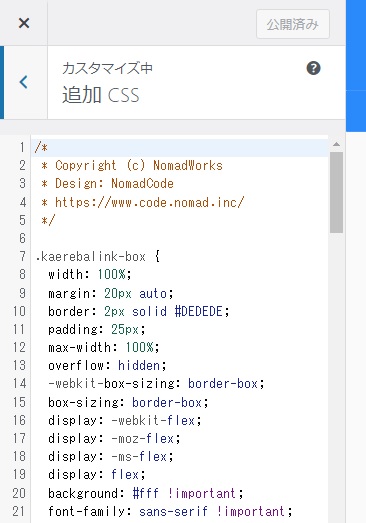
追加CSSにコードをペースト
ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 追加CSS

追加CSS欄にコードをペーストして公開ボタンをクリックする。
公開で上手く行かない時は、WAFが邪魔になっています。
これでカエレバのリンクはカスタマイズされたリンクに変化します。
カエレバデザイン
カエレバでリンクを作成する時のデザインは「amazlet風-2(CSSカスタマイズ用)を選択して下さい。

サーバーのWAFをONにする
CSSコードの追加と公開が終わったので、サーバーのWAFはONに戻しましょう。
これでカエレバデザインのカスタマイズ作業は終了です。
まとめ

カエレバで商品リンクを作ると、アフィリエイトで効率的に成果を回収出来る様になります。
しかしカエレバリンクの初期デザインは文字リンクの為、見た目は古い感じでイメージがとても悪く、クリック率がとても低いでしょう。
追加CSSコードコピー&ペーストするだけで、カエレバのリンクがオシャレなボタンにカスタマイズ出来ます。
カエレバリンクの見た目がとても良くなり、信頼性も高まって訪問者のクリック率が上がる事間違い有りません。
カエレバリンクを使うなら必ずカスタマイズする事をお勧めします!
\おすすめサーバー/
国内最速!初期費用無料の高性能レンタルサーバー「Conoha WING」



