WordPressでブログ開設後色々と初期設定をして行きますが、お問い合わせフォームもその一つです。
私はこのお問い合わせフォームが全く作れず、数日間悩む事になりました。何故ならネットで「WordPresお問い合わせフォーム」と検索すると沢山情報は出てくるんですが、現在の画面と違っており同じ様に出来なかったのです。
アフィンガー5とアフィンガー6の違いとか、クラッシックエディタとブロックエディタの違いで画面が違っていた訳です。数日後にやっと気づいて最新版のお問い合わせフォーム作成記事を見てやっと出来ました。
WordPress初心者でも迷わない様にお問い合わせフォームの作成方法を解説していきたいと思います。
お問い合わせフォームの設置

お問い合わせフォームの必要性
お問い合わせフォームは必要です!何故なら下記の様な理由が有ります。
- ブログ管理者との連絡窓口
- ブログの信頼性がアップする
- Googleアドセンスの審査に通過し易くなる
- 企業からオファーが来る可能性がある
私は今の所お問い合わせフォームに連絡は有りませんが、そろそろGoogleアドセンスの審査へ申し込んでみようかと思っています。審査の基準としてお問い合わせフォームは重要だと聞きますので、きっと役に立つだろうと思っています。
お問い合わせフォームの設置方法
プラグイン「Contact Form 7」をインストール
ダッシュボード → プラグイン → 新規追加
検索窓で「Contact Form 7」を検索すると出てきますのでインストールする。そして有効化にします。
「お問い合わせ」で「Contact Form 7」を設定
「Contact Form 7」 を有効化すると管理画面に「お問い合わせ」が現れます。
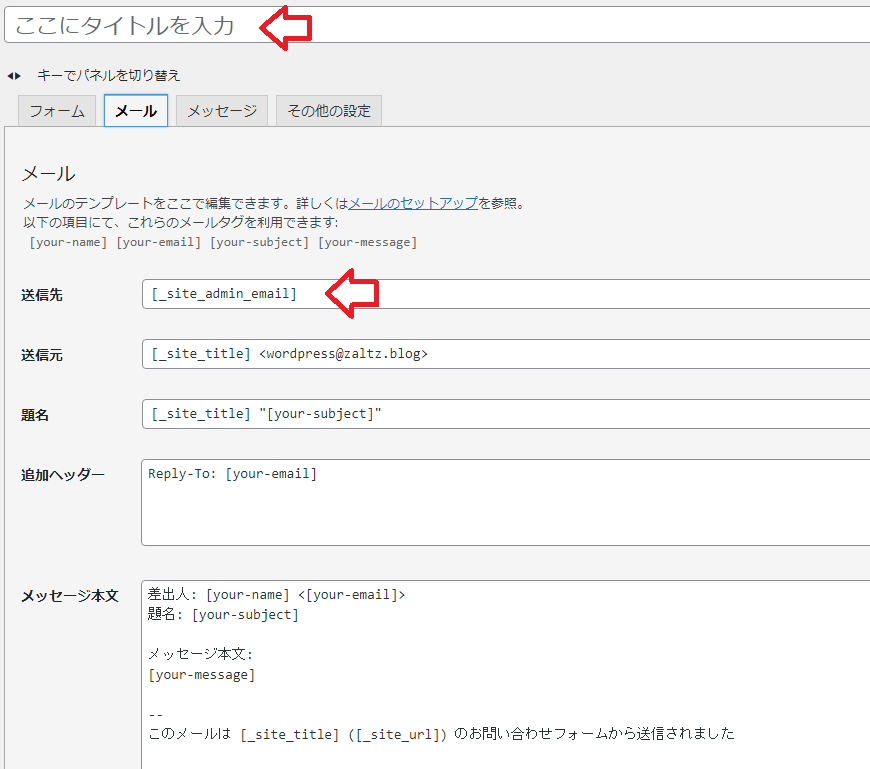
ダッシュボード → お問い合わせ → 新規追加 → メール
「ここにタイトルを入力」へ「お問い合わせ」と入力し、「送信先」に受け取りたいメールアドレスを入力します。因みに送信先をそのままの[_site_admin_email]にしておくと、Wordpress登録メールアドレスに届きます。
その他の項目は変更の必要は有りませんので、2カ所の入力が終わったら「保存」をクリックしましょう。


「お問い合わせ」を固定ページで作成
ダッシュボード → 固定ページ → 新規追加
この様な画面になります。ここが最新のページでブロックエディタです。クラッシックエディタの記事だとこの部分が違ってきますので要注意です。

クリックすると直接入力出来ますので、タイトルと本文を入力します。

「お問い合わせはこちら」の後に 「Contact Form 7」のブロックを追加します。
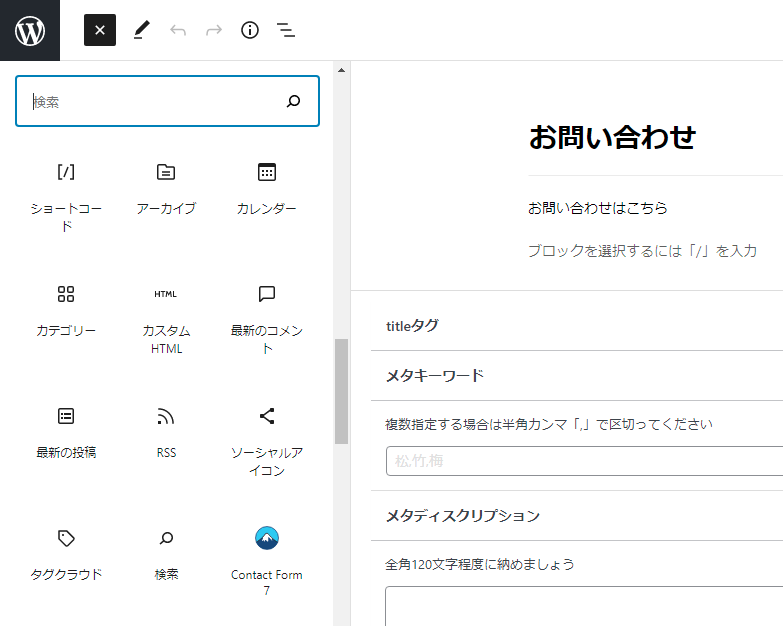
どちらかの+ボタンをクリックするとブロックを追加出来ますが、上側の+は全てのブロックを表示します。右下の+は2クリックで全てのブロックが表示されます。

全てのブロックが表示されたら下にスクロールして富士山マークの「Contact Form 7」を探して下さい。

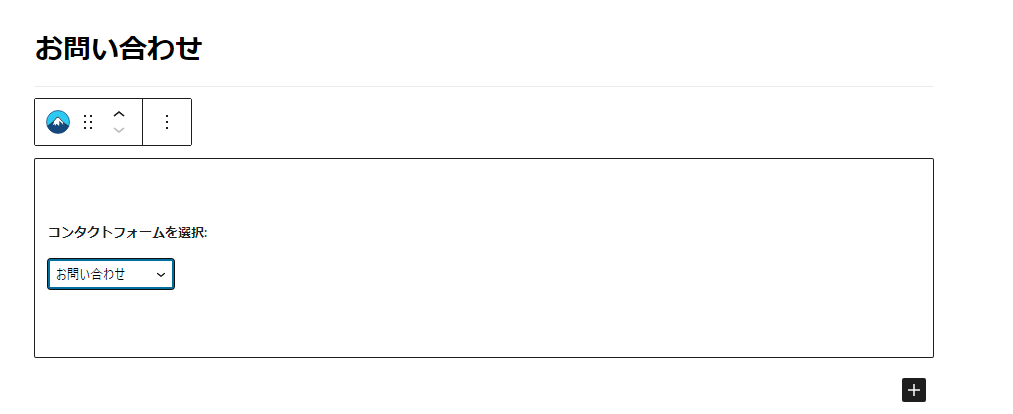
富士山マークの「Contact Form 7」をクリックし、先ほど設定した「お問い合わせ」を選択してブロックを追加します。

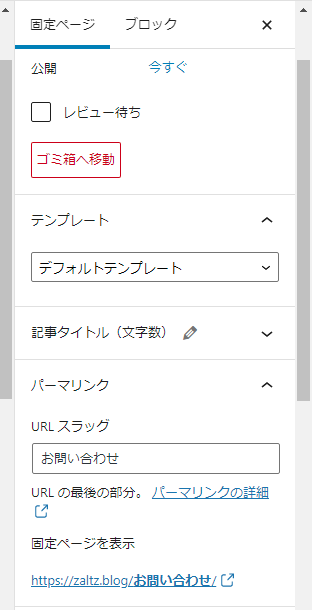
パーマリンクの設定
右サイドにパーマリンクの欄が有りますので、パーマリンクの設定をします。そのままだとURLスラッグが「お問い合わせ」となっていますので、アルファベットで「otoiawase」に変更して下さい。

一般的には「contact」のURLが一般的ですが、海外からのスパムが届きやすい様です。
最後に「公開」ボタンを押せばお問い合わせフォームの完成です。

お問い合わせフォームをメニューに設置
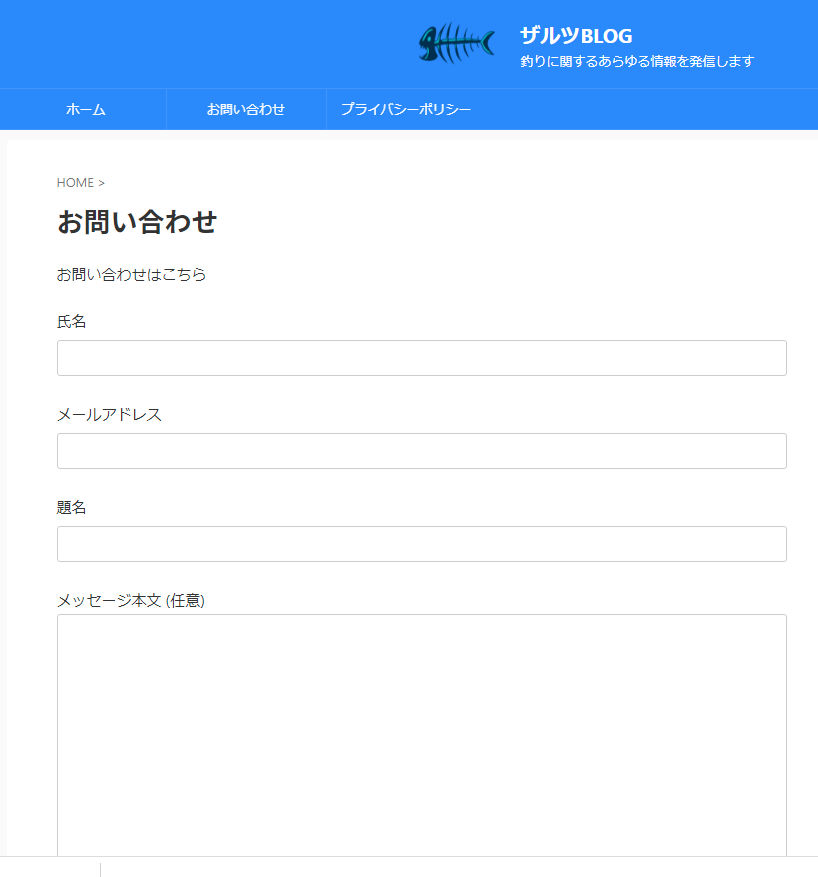
お問い合わせフォームは完成しましたが、このままではブログ内に表示されていないので誰も使う事が出来ません。トップページにお問い合わせフォームを設置しましょう。
ダッシュボード → 外観 → メニュー
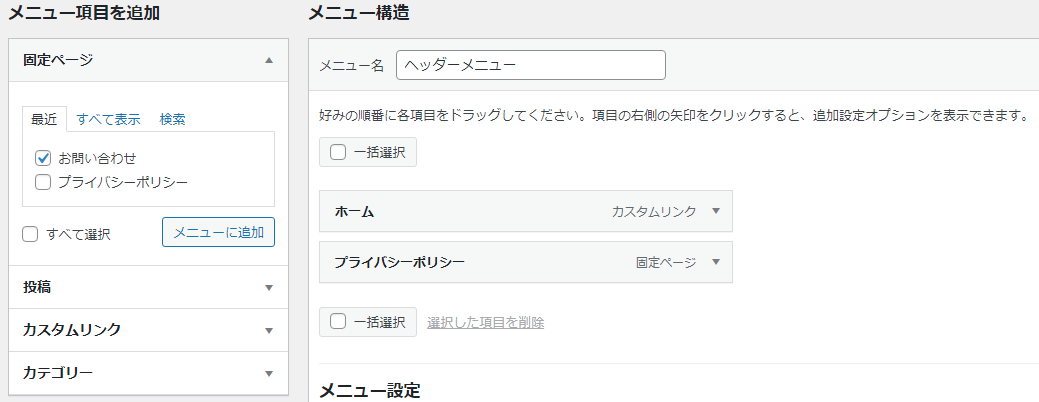
メニュー項目を追加の「お問い合わせ」にチェックを入れて、メニュー構造のメニュー名がヘッダーメニューである事を確認して、メニューに追加をクリックすると表示される様になります。

お問い合わせフォームをボタンで設置
ウィジェットに配置するボタンです。お問い合わせに用意された特別なボタンです。
ダッシュボード → 外観 → ウィジェット
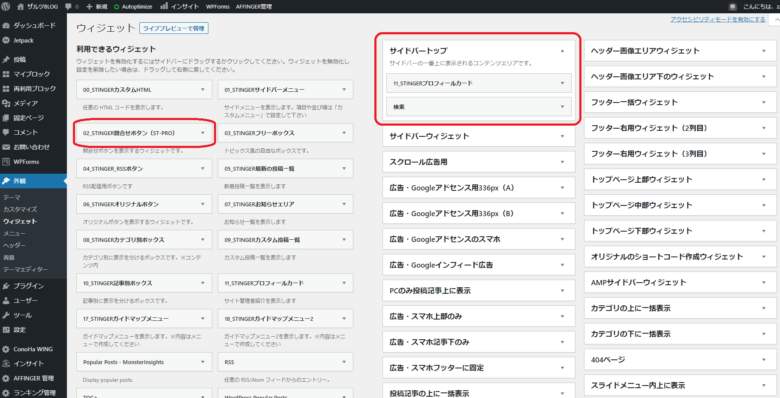
配置したい場所に「02_STINGER問い合わせボタン(ST-PRO)」をドラッグ&ドロップします。

「02_STINGER問い合わせボタン(ST-PRO)」 をサイバートップにドロップするとタイトルとURLの入力欄が出てきますので、タイトルに「お問い合わせ」URLに「/otoiawase」と入力して保存して下さい。

サイバートップにお問い合わせフォームボタンが表示されました。

お問い合わせフォームでテスト送信
お問い合わせフォームは完成しましたが、設定したメールアドレスにお問い合わせが届くかのテストをしておいて下さい。せっかく作ってもお問い合わせが届かないので有れば何の意味が有りません。
テスト送信を行って設定したメールアドレスにお問い合わせが届けば完成です。お疲れ様でした。
アフィンガー6でお問い合わせフォーム送信ボタンの色変更
アフィンガー6ではプラグイン 「Contact Form 7」でお問い合わせフォームを作成した場合に、送信ボタンの色を簡単に変更が可能です。
ダッシュボード → 外観 → カスタマイズ → オプション(その他) → コンタクトフォーム7送信ボタン
ボタンと文字の色を変更出来ます。変更した場合は公開ボタンを押して下さい。

まとめ

改めて記事にするとお問い合わせフォームは結構大変な作業です。WordPressの初期設定では難易度が高いかもしれません。記事を書き慣れてから設定した方が良いかもしれませんね。私はWordPress開設初日に必死でやろうとしてとても悩んで、無駄な時間を過ごしました。
ある程度記事を書いた後ならブロックエディタの使い方も分かって悩みも無かったかもしれません。お問い合わせフォームが無くても記事は書けますし、誰も存在を知らないブログ開設当時にお問い合わせフォームに連絡が有るはずが無いので後に回して良い設定です。
